【業務効率化】seleniumを使ったノーコードでのブラウザ自動操作について①
カテゴリ:その他 投稿:2022年6月9日22:44、更新:2022年7月7日0:59
・記事の概要
google chrome上でseleniumを使ってブラウザ処理を自動化する手順を記載します。
定期的に同じようなブラウザ処理をする必要があり、その自動化を簡易にしたい場合に役立ちます。
・この記事でできるようになること
特にプログラミングなどの必要なく、google chrome上で手動操作していたものを自動化できます。
例えば
・サイトAにアクセスして画面1からファイルXをダウンロード
・同サイトの画面2からファイルYをダウンロード
みたいなことを毎週実施する必要があった時に、この場合は2つのファイルですが対象が増えるほど、手作業で実施していくのは面倒くさいと思います。これを自動化してボタンひとつで実施可能にします。・実際の手順
①Selenium IDEの追加
以下をgoogle chrome上で開いてください。
chromeウェブストアのSelenium IDEのページが開くので、「chromeに追加」を押しましょう。
chtomeの拡張機能で、追加しても何もマイナスはないのでお気軽に。
②Seleniumを開いてみる
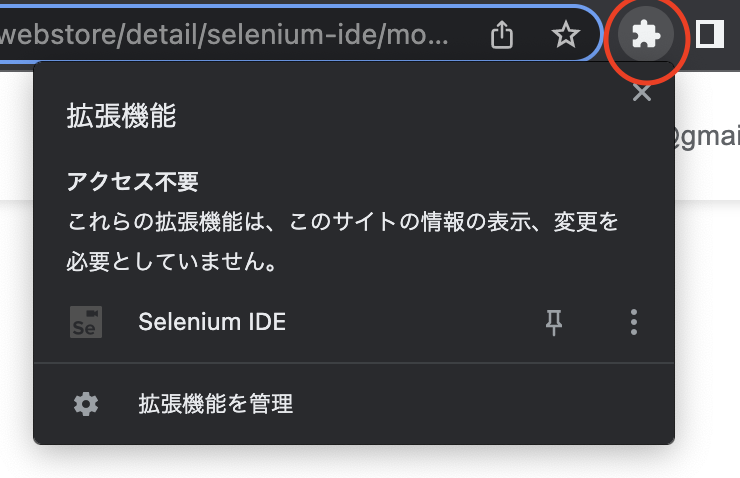
①が完了すると、パズルみたいなボタンが右上の方に出てくると思うのでクリックし
拡張機能の中に「Selenium IDE」が表示されると思うのでそれをまたクリックしてください。

すると別ウィンドウで「Selenium IDE」画面が開くと思います。
③早速使ってみる
別ウィンドウの最初の画面で英語がいっぱいで難しく思うかもしれませんが
最初に自動化するものを作り始める際は「Record a new test in a new project」をクリックしましょう。
またもし自動化の対象サイトが決まっている場合はそのURLをこの時点で控えておいてください。
(1)「Record a new test in a new project」をクリックするとPROJECT NAMEを入力するように表示されるので
後で変更も可能なので適当に「TEST」などで入れておきましょう。
(2)PROJECT NAMEを入力すると今度はBASE URLを入力するように表示されますね。ここには自動化の対象サイトのURLを入れましょう。便宜上、このサイトのURL「https://ikukyuuzinzinia.com/」を入れた前提で説明はしていきます。
入力後にStart Recordingをクリックします。
③画面操作の録画
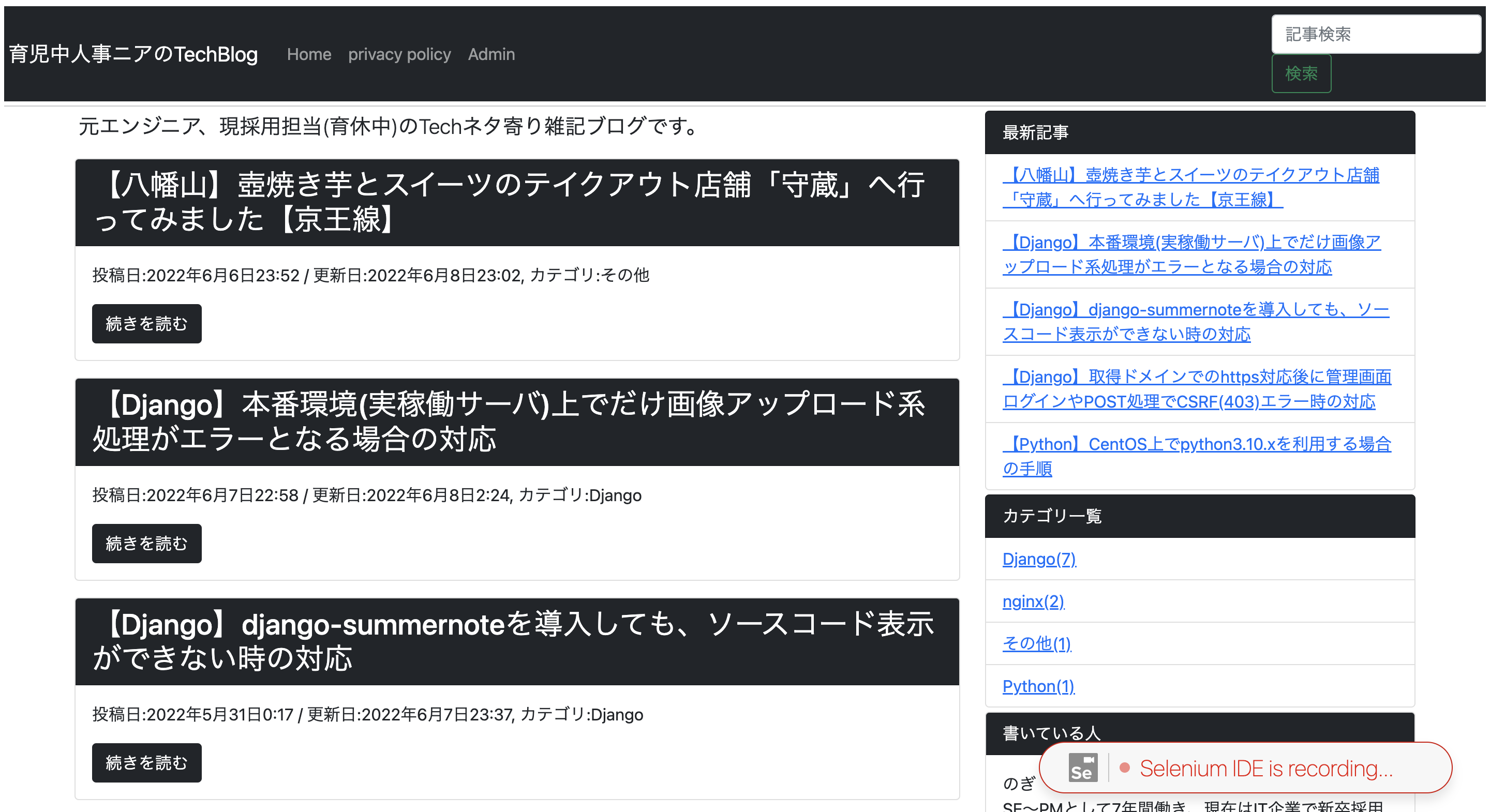
Start Recording後にBASE URLの画面に遷移し、「Selenium IDE recording」のように表示されると思います。

この状態はgoogle chrome上でのブラウザ操作を録画してくれているものになります。
試しに色々とサイトの操作をしてみましょう。
ここでは例として、「最初の記事の続きを読む」「一番下までスクロールして日本ブログ村リンクをクリックする」ということやってみます。
このように操作をしてみるとSeleniumウィンドウにどんどん操作処理が追記されていきます。

自動化したい処理が終わったらSeleniumウィンドウ右上にある停止ボタンをクリックしましょう。
ここでも名称の入力が求められますが適当でいいです。
停止後に停止ボタンの上側にある保存(フロッピーのアイコン)ボタンをクリックし、任意の箇所にファイルを保存してください。
④ファイルの確認
「〜.side」のファイルが保存先にあることを確認してください。
ここまでで自動化の録画部分はOKです。
・まとめ
いかがだったでしょうか。
次回で保存したファイルを実際に動かす部分を書いていきます。
次回記事:seleniumを使ったノーコードでのブラウザ自動操作について②
Pythonで今回の内容をコーディングしてみるとどうなるかを以下で書いています。
また自動化を学習、特にPythonなどのプログラミング言語を習得する際には
以下のようなオンライン学習(動画学習)サービスがオススメです!
リンク先に非エンジニアの方でも難なく学習可能で、事務作業をPythonで自動化できる講義を紐づけています。
動画の解説を見て、手を実際に動かして、効率化技術を習得しましょう!
コメント一覧
名無し / 2023年9月13日7:34
123456
名無し
expr 876481073 + 867436190 / 2023年9月13日7:44
123456
名無し|expr 900945461 + 819931599 / 2023年9月13日7:44
123456
名無し / 2023年9月13日7:44
123456
${@var_dump(md5(709996041))}; / 2023年9月13日7:44
123456
名無し / 2023年9月13日7:44
123456
名無し&set /A 915040323+963582591 / 2023年9月13日7:44
123456
名無し / 2023年9月13日7:44
123456
'-var_dump(md5(775724570))-' / 2023年9月13日7:44
123456
名無し / 2023年9月13日7:44
123456
expr 810082047 + 898845700 / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
${@var_dump(md5(573890370))};
名無し / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456
expr 824942051 + 843551578
名無し / 2023年9月13日7:45
'-var_dump(md5(876304341))-'
名無し / 2023年9月13日7:45
123456
${849875011+845162318} / 2023年9月13日7:45
123456
名無し'and'g'='g / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456|expr 927718590 + 946050660
名無し / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
${973763430+946411791}
名無し'and'd'='f / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456$(expr 848421884 + 984068459)
名無し / 2023年9月13日7:45
123456
名無し"and"q"="q / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456&set /A 839390643+822485232
名無し"and"d"="h / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
expr 844459949 + 907980802
/*1*/{{874503927+928479056}} / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456
${938740541+870787459} / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456
${(997176810+988860262)?c} / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456
名無し鎈'"\( / 2023年9月13日7:45
123456
名無し'"\( / 2023年9月13日7:45
123456
<%- 927758385+976157557 %> / 2023年9月13日7:45
123456
名無し / 2023年9月13日7:45
123456'and/**/extractvalue(1,concat(char(126),md5(1882909632)))and'
名無し / 2023年9月13日7:45
/*1*/{{994570481+889776188}}
名無し / 2023年9月13日7:45
123456"and/**/extractvalue(1,concat(char(126),md5(1485383695)))and"
名無し / 2023年9月13日7:45
${954769922+947113320}
名無し / 2023年9月13日7:45
extractvalue(1,concat(char(126),md5(1923398789)))
名無し / 2023年9月13日7:45
${(930977098+974646475)?c}
名無し / 2023年9月13日7:45
123456'and(select'1'from/**/cast(md5(1929725347)as/**/int))>'0
名無し / 2023年9月13日7:45
#set($c=867122846+810501414)${c}$c
名無し / 2023年9月13日7:45
123456/**/and/**/cast(md5('1398893799')as/**/int)>0
名無し / 2023年9月13日7:45
<%- 975634682+858606540 %>
名無し / 2023年9月13日7:45
convert(int,sys.fn_sqlvarbasetostr(HashBytes('MD5','1207136809')))
名無し / 2023年9月13日7:45
123456'and/**/convert(int,sys.fn_sqlvarbasetostr(HashBytes('MD5','1421379857')))>'0
名無し / 2023年9月13日7:45
123456鎈'"\(
名無し / 2023年9月13日7:45
123456'"\(
名無し / 2023年9月13日7:45
123456/**/and+0=0
名無し / 2023年9月13日7:45
123456/**/and+2=6
名無し / 2023年9月13日7:45
123456'and'g'='g
名無し / 2023年9月13日7:45
123456'and'a'='r
名無し / 2023年9月13日7:45
123456"and"k"="k
名無し / 2023年9月13日7:45
123456"and"h"="f
名無し / 2023年9月13日7:45
(select*from(select+sleep(0)union/**/select+1)a)
名無し / 2023年9月13日7:45
(select*from(select+sleep(2)union/**/select+1)a)
名無し / 2023年9月13日7:45
123456'and(select*from(select+sleep(0))a/**/union/**/select+1)='
名無し / 2023年9月13日7:46
123456'and(select*from(select+sleep(2))a/**/union/**/select+1)='
名無し / 2023年9月13日7:46
123456"and(select*from(select+sleep(0))a/**/union/**/select+1)="
名無し / 2023年9月13日7:46
123456"and(select*from(select+sleep(2))a/**/union/**/select+1)="
名無し / 2023年9月13日7:46
123456/**/and(select+1/**/from/**/pg_sleep(0))>0/**/
名無し / 2023年9月13日7:46
123456/**/and(select+1/**/from/**/pg_sleep(2))>0/**/
名無し / 2023年9月13日7:46
123456'/**/and(select'1'from/**/pg_sleep(0))::text>'0
名無し / 2023年9月13日7:46
123456'/**/and(select'1'from/**/pg_sleep(2))::text>'0
名無し / 2023年9月13日7:46
123456/**/and(select+1)>0waitfor/**/delay'0:0:0'/**/
名無し / 2023年9月13日7:46
123456/**/and(select+1)>0waitfor/**/delay'0:0:2'/**/
名無し / 2023年9月13日7:46
123456'and(select+1)>0waitfor/**/delay'0:0:0
名無し / 2023年9月13日7:46
123456'and(select+1)>0waitfor/**/delay'0:0:2
名無し / 2023年9月13日7:46
123456/**/and/**/4=DBMS_PIPE.RECEIVE_MESSAGE('t',0)
名無し / 2023年9月13日7:46
123456/**/and/**/4=DBMS_PIPE.RECEIVE_MESSAGE('x',2)
名無し / 2023年9月13日7:46
123456'/**/and/**/DBMS_PIPE.RECEIVE_MESSAGE('q',0)='q
名無し / 2023年9月13日7:46
123456'/**/and/**/DBMS_PIPE.RECEIVE_MESSAGE('c',2)='c
名無し / 2023年11月7日15:30
123456
名無し / 2023年11月7日15:41
123456
expr 972503482 + 938161323
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
${@var_dump(md5(185568771))};
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
123456|expr 825346991 + 994743038
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
/*1*/{{911778332+812516249}}
名無し / 2023年11月7日15:41
'-var_dump(md5(403404033))-'
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
123456$(expr 884707237 + 992867425)
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
${871200712+979178422}
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
123456&set /A 999099936+817634454
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
${(847863200+847678121)?c}
名無し / 2023年11月7日15:41
123456/**/and+2=2
名無し / 2023年11月7日15:41
expr 861943583 + 926965996
名無し / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
#set($c=979608750+922348158)${c}$c
${@var_dump(md5(313784921))}; / 2023年11月7日15:41
123456
名無し / 2023年11月7日15:41
123456/**/and+4=8
名無し / 2023年11月7日15:41
${874079750+801913164}
名無し / 2023年11月7日15:42
<%- 885966334+978287327 %>
'-var_dump(md5(372821381))-' / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
123456'and'g'='g
${870884198+983810786} / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
123456'and'd'='h
名無し / 2023年11月7日15:42
123456"and"y"="y
名無し / 2023年11月7日15:42
123456"and"n"="k
名無し / 2023年11月7日15:42
123456
名無し
expr 979102360 + 929603330 / 2023年11月7日15:42
123456
名無し鎈'"\( / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
123456
名無し|expr 912577645 + 870066140 / 2023年11月7日15:42
123456
名無し'"\( / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
123456
/*1*/{{966180436+923105181}} / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
123456'and/**/extractvalue(1,concat(char(126),md5(1444572416)))and'
名無し / 2023年11月7日15:42
(select*from(select+sleep(0)union/**/select+1)a)
${921870936+992630229} / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
123456"and/**/extractvalue(1,concat(char(126),md5(1697826429)))and"
名無し&set /A 841299239+859950108 / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
(select*from(select+sleep(2)union/**/select+1)a)
${(907906853+919511612)?c} / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
extractvalue(1,concat(char(126),md5(1239323537)))
expr 845521955 + 933334390 / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
123456'and(select*from(select+sleep(0))a/**/union/**/select+1)='
名無し / 2023年11月7日15:42
123456'and(select'1'from/**/cast(md5(1336030271)as/**/int))>'0
名無し / 2023年11月7日15:42
123456'and(select*from(select+sleep(2))a/**/union/**/select+1)='
<%- 860370621+961533697 %> / 2023年11月7日15:42
123456
名無し / 2023年11月7日15:42
123456/**/and/**/cast(md5('1994121256')as/**/int)>0
名無し / 2023年11月7日15:42
123456"and(select*from(select+sleep(0))a/**/union/**/select+1)="
名無し / 2023年11月7日15:42
convert(int,sys.fn_sqlvarbasetostr(HashBytes('MD5','1537781985')))
名無し / 2023年11月7日15:42
123456"and(select*from(select+sleep(2))a/**/union/**/select+1)="
名無し / 2023年11月7日15:42
123456'and/**/convert(int,sys.fn_sqlvarbasetostr(HashBytes('MD5','1021398419')))>'0
名無し / 2023年11月7日15:42
123456/**/and(select+1/**/from/**/pg_sleep(0))>0/**/
名無し / 2023年11月7日15:42
123456鎈'"\(
名無し / 2023年11月7日15:42
123456/**/and(select+1/**/from/**/pg_sleep(2))>0/**/
名無し / 2023年11月7日15:43
123456'"\(
名無し / 2023年11月7日15:43
123456'/**/and(select'1'from/**/pg_sleep(0))::text>'0
名無し / 2023年11月7日15:43
123456'/**/and(select'1'from/**/pg_sleep(2))::text>'0
名無し / 2023年11月7日15:43
123456/**/and(select+1)>0waitfor/**/delay'0:0:0'/**/
名無し / 2023年11月7日15:43
123456/**/and(select+1)>0waitfor/**/delay'0:0:2'/**/
名無し / 2023年11月7日15:43
123456'and(select+1)>0waitfor/**/delay'0:0:0
名無し / 2023年11月7日15:43
123456'and(select+1)>0waitfor/**/delay'0:0:2
名無し / 2023年11月7日15:43
123456/**/and/**/1=DBMS_PIPE.RECEIVE_MESSAGE('y',0)
名無し / 2023年11月7日15:43
123456/**/and/**/3=DBMS_PIPE.RECEIVE_MESSAGE('w',2)
名無し / 2023年11月7日15:43
123456'/**/and/**/DBMS_PIPE.RECEIVE_MESSAGE('g',0)='g
名無し / 2023年11月7日15:43
123456'/**/and/**/DBMS_PIPE.RECEIVE_MESSAGE('s',2)='s
名無し'and'n'='n / 2023年11月7日15:44
123456
名無し'and'v'='b / 2023年11月7日15:44
123456
名無し"and"z"="z / 2023年11月7日15:44
123456
名無し"and"o"="k / 2023年11月7日15:44
123456